GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> インストール
インストール
プロバイダー、サーバー管理者に確認
- CGI プログラムファイルをアップロードするパス(例:/home/httpd/html/cgi-bin/)
- CGI プログラムの呼び出し方(例:/cgi-bin/xxxx.cgi)
- CGI関係のファイルやディレクトリに設定するパーミッション
- CGIを置くディレクトリ以下の画像ファイル、HTMLファイルがWeb上(ブラウザで)参照、表示できるか?
- CGIを設置する方法については各プロバイダーが説明のホームページを用意していると思いますのでそちらを参照下さい。
- ホームページのトップページindex.htmlが存在するディレクトリまでのパス(例:/home/httpd/html)
- ホームページの呼び出し方URL(例:https://www.xxxx.co.jp/)
- 確認ができたら What's New (Whats New) の作業用ディレクトリをどのディレクトリの下に作成するか、またジャンルは幾つあるか、そのジャンルを管理するためのID(登録名)をどのように付けるかを検討します。
データのセキュリティについて(流出、改ざん、削除されるのを防ぐために)
-
あなたが What's New のデータをWebページ上から編集できるということは他の人も同様のことができるということを意味します。
- 設定プログラムの記述でデータファイルのファイル名を任意のファイル名に変更する。
- CGIから書き込み可を必要とするファイルのパーミッションは当マニュアルでは777としています、777はどのサーバーの環境でも問題なく使えるパーミッションですがセキュリティーレベルは一番甘い設定です。
もしご自分のサーバー環境で707などもっとセキュリティーレベルを上げても書き込み可能ならそちらに変更してください。 - whats_set.pl に書き込み可のパーミッションを設定するところ(119行目あたり)がありますのでパーミッションを設定してください。
- 編集画面を呼び出すプログラムの名称を判読されにくいファイル名に変更する。
- 編集管理者のID、パスワードは誰にでも推察できる簡単なものにしない。
- 編集管理者のID、パスワードは定期的に変更する。
- データファイルを保存するディレクトリをウェブ上から呼び出せないディレクトリの下に設定する。
- CGIサーバーを別にするなどしてデータファイルを保存するサーバーをウェブサーバーとは別にする。
その違いは操作するためのID、パスワードを知っているかいないかの違いだけです。
しかし、ちょっとハッキングの知識のある悪意の第三者にかかるとそんなバリアは意図も簡単に破ってしまうかもしれません。データファイルではなくHTMLファイルでも書き換えられる可能性は同じなのですが・・・・
そこでより安全なデータ管理をするための方策を記述しますので可能な限り対策を講じられることをお勧めします。(全てを講じたとしても完全ということではありません)
CGIプログラムをダウンロードします
- 専用のダウンロードページを呼び出します。
- ダウンロードしたファイルは ZIP 形式で圧縮されたファイルです解凍ソフトで解凍して下さい。
Macをお使いの方は Stufflt(.sit) 形式で圧縮されたファイルをダウンロードして解凍して下さい。
解凍されたテキストファイルの改行コードは Unix(LF)になっています。(括弧内は一般例のパーミッションを表しています)
- ディレクトリ_helpの下にある複数のファイルは What's New のマニュアル、ヘルプファイルです。
ファイルのパーミッションは読み込み権限があればいいので特に変更する必要はないはずです。
また、_helpの下にあるindex.htmlをブラウザで開くとオフラインのマニュアルとして使用できます。
/whatsnew (755 rwxr-xr-x) or (705 rwx---r-x) or(777 rwxrwxrwx) | |-- readme.html このファイルです |-- index.html (644 rw-r--r-- ディレクトリ一覧表示防止用ダミーHTML) | |-- setup.cgi (755 rwxr-xr-x) |-- whats_set.pl (644 rw-r--r--) |-- whats_edit.cgi (755 rwxr-xr-x) |-- whats_new.cgi (755 rwxr-xr-x) |-- whats_super.cgi (755 rwxr-xr-x) |-- whats_display.cgi (755 rwxr-xr-x) |-- whats_caledar.cgi (755 rwxr-xr-x) |-- whats_update.pl(755) |-- gmap.cgi(755) map API 表示用CGI |-- _login.html (777 rwxrwxrwx) |-- updater.cgi (755 rwxr-xr-x) アップデートが必要な場合のみ添付されます | |-- cal_col.pl (644 rw-r--r--) カレンダー表示設定ファイル |-- cal_colH.pl (644 rw-r--r--) カレンダー表示設定ファイル | |-- cgi-lib.pl (644 rw-r--r--) |-- Selection.js (644 rw-r--r--) |-- cookie.js (644 rw-r--r--) ワッチリスト機能で使用 | |-- Jcode/ (644 rw-r--r--) | | | |-- Jcode.pm (644 rw-r--r--) 日本語コード変換用モジュール | |-- Unicode_m/ (644 rw-r--r--) | | | |-- Japanese.pm (644 rw-r--r--) 日本語コード変換用モジュール | | Japanese.pm はファイル後半にバイナリを含むため,FTP の ASCII モードで転送するとファイルが壊れます | |-- _help/ (644 rw-r--r--) | | | |-- gif.html (644 rw-r--r--) | |-- 〜 | |-- w_down.gif (644 rw-r--r--) | |-- check.html (644 rw-r--r--)サーバー環境チェック用HTMLファイル |-- goigoi250.gif (644 rw-r--r--)サーバー環境チェック用画像ファイル | |-- _temp/ (644 rw-r--r--) | | | |-- top_sample1.html (644 rw-r--r--) | |-- 〜 | |-- whatsnew_i.html (644 rw-r--r--) | |-- _menu/ (644 rw-r--r--) | | | |-- _menu.html (644 rw-r--r--) | |-- 〜 | |-- menu_mM.cgi (644 rw-r--r--)
- 最低限以下の設定、変更を行ってください。
内容の変更はUnix(LF)の改行コードを認識するテキストエディターで開いて編集してください。
対象 行目 変更点(アップロード前) パーミッション設定(アップロード後) ディレクトリ
whatsnew一般サーバ
書込&実行 例:755 or 705 or 777suEXECサーバ
CGIラッパーサーバ書込&実行 例:701 or 700 or 705CGIファイル
setup.cgi1 #!/usr/bin/perl
ご使用のサーバー環境に合わせて変更一般サーバ
書込&実行 例:755 Or 705suEXECサーバ
CGIラッパーサーバ書込&実行 例:701 Or 700
- 上記の設定、変更を行い setup.cgi を実行させるとインストールに必要な設定は自動で行ってくれますが、サーバーの環境によっては自動インストールがうまくできない場合があります、そのような時は手動で設定を行いインストールを行ってください。
- whats_edit.cgi、whats_new.cgi、whats_super.cgi、whats_display.cgi whats_mb.cgi、whats_calendar.cgi、gmap.cgi、はCGIプログラムです。
いずれのファイルも1行目の perl のパス指定を設定し直す必要があります。(setup.cgi のみを変更すると他は自動で設定されます)
最初は #!/usr/bin/perl となっています。もしインストールするサーバーの perl のパスが同じであれば変更する必要はありません。
- ディレクトリ whatsnew 以下を CGIプログラムが実行できるディレクトリにまとめてアップロードします。
(ディレクトリ whatsnew も含めてアップロードしてください)
ディレクトリを whatsnew 以外にしたい場合はディレクトリ whatsnew をリネームしてからアップロードします。 - readme.html は必要ありませんのでサーバーから削除してください。
- ディレクトリ whatsnew 、CGIファイル setup.cgi のパーミッションを上記の表を参考に設定してください。
使用するサーバーの設定方法によってはうまく動作しない場合がありますのでご自身でご確認ください。 - ファイルのパーミッションが 644 とあるファイルは読み込み権限があればいいので特に変更する必要はないはずです。
- アップロードはテキストファイルは ASCII モードで画像ファイルは BINARY モードでアップロードしてください。
( Ftp ソフトの設定によっては自動的にアップロードしてくれますが注意が必要です) - ※インストール時に漢字変換モジュールとして Unicode::Japanese を使用する設定でインストールし実行時に「Unicode::Japanese が組み込めません!」のメッセージが表示される場合は以下の原因が考えられます。
ディレクトリ Unicode_m の下の Japanese.pm はファイル後半にバイナリコードを含むため、Ftp ソフトの自動の ASCII モードで転送するとファイルが壊れる可能性があるためです。そのため Unicode_m の下の Japanese.pm をサーバーのUnicode の下にFTPソフトの自動ではなく手動のBINARY モードでアップロードしてお試しください。 - テキストファイルのアップロード後の改行コードは Unix(LF)でアップロードしてください。
(ダウンロードして解凍した状態では Unix=LF で保存されています。 Ftp ソフトによっては自動的に変換してアップロードしてくれますが注意が必要です) - ディレクトリ _help の下にある複数のファイルはフォームメールプロのマニュアルファイルです。
ファイルのパーミッションは読み込み権限があればいいので特に変更する必要はないはずです。
また、_help の下にある index.html をブラウザで開くとオフラインのマニュアルとして使用できます。
利用限定版と通常版との違いについて
- ※WhatsNew限定利用について
WhatsNewは使い方によっては何にでも使えます。
例えば簡単なWhatsNewから不動産物件などの検索サイトにも使用できます。
この場合簡単な使い方ですます場合と複雑な処理に使った場合と同じ使用料金では使う側としては不公平感がでてきます。
そのため安い料金を設定してできるだけ沢山使っていただけるようWhatsNew限定利用版を用意しています。
WhatsNew限定利用はカスタム項目の設定が2つまでしかできません。そのためWhatsNewやQ&Aなど使用が限られます。 - 通常版については上記の制限がありません。予算が許すならできる限り通常版のご使用をお勧めします。
管理者について
- What's New (Whats New) の管理者には3タイプの管理者が存在します。
- 全体(全て)のジャンルを管理するスーパバイザーはジャンルの追加や削除を行う権限があります、また残り2つのタイプの管理者が行えるそれぞれのジャンルに対しての権限も持っています。
- 残り2つのタイプの管理者はそれぞれのジャンル1つに対しての操作を行える権限も持っていてマスター管理者と通常の管理者です。
マスター管理者と通常の管理者はそれぞれの画面からお互いにリンクが張られていて交互に切り替えができます。 - それぞれの管理者の画面を直接呼び出す場合はブラウザのアドレス入力欄に以下のURLを入力します。
スーパバイザー https://www.xxxx.co.jp/cgi-bin/whstanew/whats_edit.cgi?super
マスター管理者 https://www.xxxx.co.jp/cgi-bin/whstanew/whats_edit.cgi?master
通常管理者 https://www.xxxx.co.jp/cgi-bin/whstanew/whats_edit.cgi
https://www.xxxx.co.jpの部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります。
CGIが動作するか調べましょう
- プログラムが実行できるか試して下さい。
- ブラウザのアドレス入力欄にセットアッププログラム名を入力し実行させます。
例: https://www.yyy.co.jp/cgi-bin/whatsnew/setup.cgi
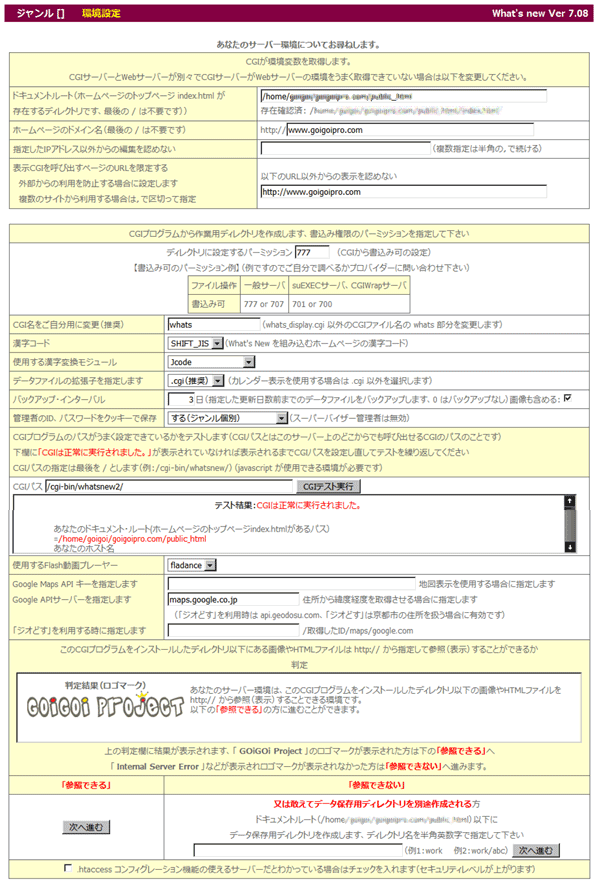
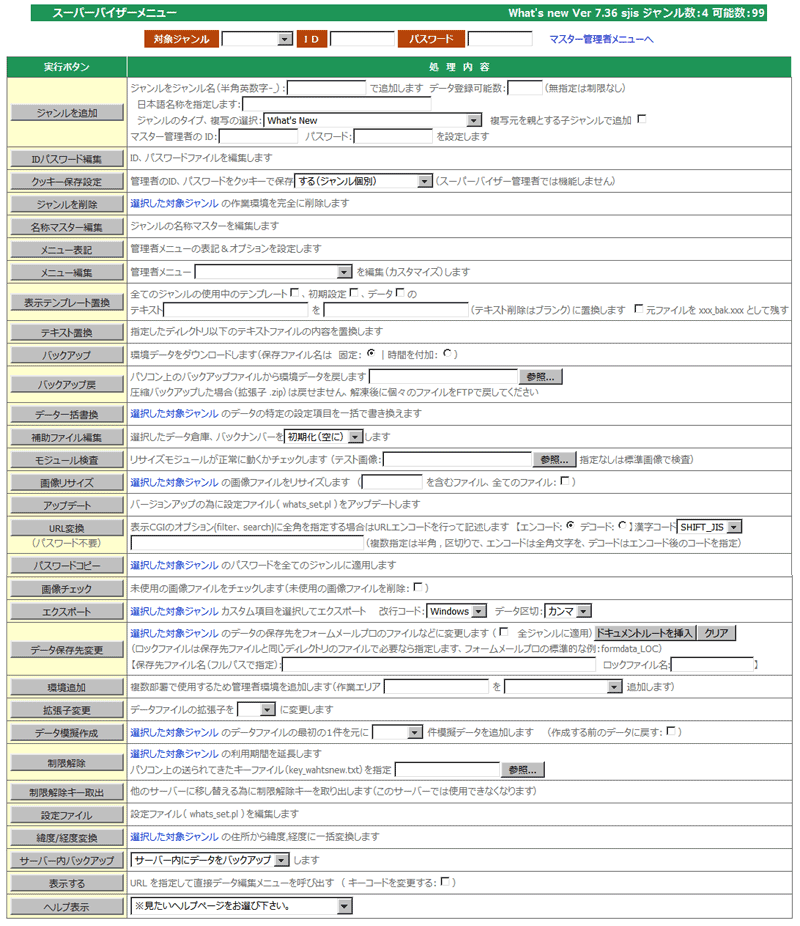
- 実行の結果以下の画面が表示されればOKです。

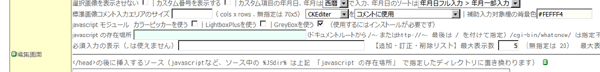
- CGIサーバーとWebサーバーが違うサーバーの場合はCGIが取得した環境変数、ドキュメントルート(ホームページのトップページ index.html が存在するディレクトリのパス)とホームページURLがWebサーバーのものと違う場合があります。
その場合はWebサーバーのものを指すように変更してください。 - データの編集を許可するIPアドレスを限定する場合はIPアドレスを指定します。(プロバイダーから固定のIPアドレスを付与されている場合に有効です)
この指定により外部から編集されることのセキュリティが上がります。
IPアドレスの指定例:210.000.000.000,210.111.222.333 複数指定する場合は半角の,で区切って指定します。
指定はアクセスしたIPアドレスに指定したIPアドレスが含まれるかどうかで判定されますので部分指定でも可能です。 - 表示CGIを呼び出すページのURLを限定することができます。外部からの利用を防止する場合に設定します。表示CGIを呼び出すことができるページのURLをhttps://から指定します。複数のサイトから利用する場合はURLを,で区切って指定します。
「以下のURL以外からの表示を認めない」にチェックを入れます。 - CGIが作成する作業用ディレクトリに設定するパーミッションを指定します。CGIから書込み可の指定をします。
- CGIファイル名をご自分用に変更したい場合は変更後のテキストを指定します。CGIファイル名の whats の部分が指定したテキストに置き換わります。
whtas_display.cgi は変更されません。変更したい場合は手動で変更し、設定ファイル whats_set.pl の中の whtas_display.cgi が記述されている部分も手動で変更後のCGI名に変更します。
CGIファイル名を変更することはセキュリティ上で有効になります。
CGIファイル名を変更した場合は以下のマニュアル上でCGIファイル名を記述した箇所で変更したファイル名に読み替えてお読み下さい。 - 使用する漢字変換モジュールを指定します。Unicode::Japanese(推奨)か Jcode のどちらかを選択します。
- What's New を組み込むホームページのHTMLソースの漢字コードを指定します。SHIFT_JIS、JIS、EUC-JP、UTF-8、自動判定(非推奨)から選択します。自動判定はコードによってはうまく判定できない場合がありお勧めできません。
- 初期設定、データファイルをバックアップする更新日日数を指定します。(指定なしは3更新日間)
初期設定、データファイルのバックアップは1つの編集処理を行った場合に行われます。例えば誤ってデータを削除処理した直後ではマスター管理者メニューの「復元」処理で元に戻すことができます。
ここで指定するバックアップする更新日日数で上記のバックアップ処理以外に更新日が変わる度に初期設定、データファイルのバックアップファイルを作成するための指定です。
もしも何らかの原因で初期設定、データファイルが壊れてしまった場合に最低限ここで指定した更新日前のデータに戻す事ができます。
更新日日数が 3 の場合のバックアップ例
1日前 更新あり 1更新日前(バックアップデータ有り)
2日前 更新なし
3日前 更新あり 2更新日前(バックアップデータ有り)
4日前 更新あり 3更新日前(バックアップデータ有り)
5日前 更新あり (バックアップデータなし)
戻す場合は同じくマスター管理者メニューの「復元」処理で行います。
バックアップを行うときに画像ファイルをバックアップしない場合は「画像もバックアップ:口」のチェックを外します。
- 管理者メニューを操作するにはID、パスワードを入力させる必要があります。ID、パスワードを一度入力すればブラウザを立ち上げている間はクッキーでパスワードを保存し以降の処理ではID、パスワードの入力を省かせることができます。
ここではその機能を使うかどうか指定します。使う場合は「する(ジャンル個別)」または「する(全てのジャンルで共用)」を選択します。
「する(全てのジャンルで共用)」を選択するとジャンルが複数ある場合にどれか一つのジャンルのID、パスワードを入力すると全てのジャンルのジャンルのID、パスワードを省くことができます。
ただし、スーパーバイザー管理者についてはこの機能を使うことはできません。その都度ID、パスワードの入力が必要です。 - 拡張子 .flv .mp4 の動画ファイルを再生させる場合は使用するフラッシュ動画プレーヤーを選択します。WhatsNewでは fladance と flaver が使用できます。
ただし、コーデックの種類によっては拡張子が同じでも再生できない場合があります。再生できるコーディックはそれぞれのFLVプレーヤの仕様を参照下さい。
- CGIプログラムのパスがうまく設定できているかをテストします。(CGIパスとはインストールしようとしているサーバー上のどこからでも呼び出せるCGIのパスのことで、この setup.cgi が存在する場所を指定します。)
下欄に既に テスト結果:CGIは正常に実行されました。が表示されていれば設定を変える必要はありません。
もし、テスト結果:CGIは正常に実行されました。が表示されていなければCGIプログラムのパスがうまく設定できていませんので正しいパスを入力し「CGIテスト実行」ボタンをクリックしてください。
テスト結果:CGIは正常に実行されました。が表示されるまで繰り返して指定します。
CGIパスの指定は最後を / とします(例:/cgi-bin/whatsnew/、テストは javascript が使用できる環境が必要です)
テスト結果:欄には同時にインストールしようとしているサーバーの環境が表示されます、その他の設定の参考としてください。
- 住所の緯度経度を使って地図表示を使用する場合は Google Maps API キーを取得してキーを指定します。
住所から緯度経度を取得させる場合は Google Maps API のホストサーバーを指定します。(通常は maps.google.co.jp を指定してください)
取り扱う住所に京都市が含まれる場合は「上ル」「下ル」「入ル」など特殊な住所表記があり、うまく緯度経度が取得できない場合があります。そのような時は「ジオどす」京都通り名ジオコーダ API を利用すると変換できる可能性がでてきます。
ホームページからIDを取得して、API のホストサーバーに api.geodosu.com と指定してください。
「ジオどす」を利用する時に指定しますの入力欄には /取得したID/maps/google.com を指定します。
住所から緯度経度を取得させる場合はマスター管理者メニュー「初期設定」で緯度経度を格納するカスタム項目の初期値に住所のカスタム項目番号を指定します。(例:custom5a、カスタム番号5が住所項目で a は緯度経度を半角の,で区切って格納します。custom5i、カスタム番号5が住所項目で i は緯度を格納します。custom5k、カスタム番号5が住所項目で k は緯度を格納します。)
Tips カスタムタグのオプション M を使って簡単に静的画像地図(Google)を表示する
インストール時に Google Map API キーを取得して設定してください。インストール後に指定する場合は設定ファイル whats_set.pl の163行目あたりの $Gkey=''; にセットしてください。
表示用テンプレートの地図を表示させたい場所に以下のカスタムタグを配置します。(カスタム10 は緯度,経度の項目、画像サイズは横500ピクセル、縦400ピクセル、地図の縮尺はレベル13)
<!--custom10M img500x400:13--> <!--custom10M IMG500x400:13-->
IMG とすると地図の下に6段階の縮尺地図へのリンクを表示します。
緯度経度が2つのカスタム項目で管理されている場合は緯度が格納されているカスタム番号を指定しその次のカスタム番号の項目が経度に設定されている必要があります。
この場合は静的な地図画像が表示されるだけですのでズームや航空写真への切り替え等の操作はできません。(携帯電話での表示に有効です)
Tips カスタムタグのオプション M を使って簡単に動的画像地図(Google)を<iframe> で表示する
地図を表示させたい場所に以下のカスタムタグを配置します。(カスタム10 は緯度,経度の項目、画像サイズは横500ピクセル、縦400ピクセル、地図の縮尺はレベル4)
<!--custom10M 500x400:4-->
緯度経度が2つのカスタム項目で管理されている場合は緯度が格納されているカスタム番号を指定しその次のカスタム番号の項目が経度に設定されている必要があります。
地図の縮尺はレベル4です。(値が小さくなるほどズームインします)
(これらの機能は日本国内での住所に限られます)
- CGIを置くディレクトリ以下の画像ファイル、HTMLファイルがWeb上(ブラウザで)参照、表示できるかどうかによって進み先を選択します。
CGIを置くディレクトリ以下の画像ファイル、HTMLファイルがWeb上(ブラウザで)参照、表示できる場合は「判定」欄に「GOiGOi Project」の画像が表示されます。「参照できる」に進むことができます。
参照、表示できない場合は「判定」欄に「GOiGOi Project」の画像が表示されず「Internal Server Error」などが表示されます。 「参照できない」に進んで下さい。 - 「Web上(ブラウザで)参照、表示できない」に進む場合は、作業用ディレクトリをドキュメントルート以下に作成しますので、ディレクトリ名を半角の英数字で指定します。
作成するディレクトリの深さを複数段作成する場合は aaaa/bbbb のように / で区切って指定します。 - 「次へ」をクリックしWhat's New の次の画面が表示されたらOKです。マニュアルに従って作業を続けて下さい。

- 【インストールに失敗しインストールをやり直す】
セットアッププログラム setup.cgi を再実行させてください。
- 実行の結果以下の画面が表示されます。

- 「再インストールを実行する」のボタンをクリックします。
※注意 この様に setup.cgi は再インストールやスーパーバイザーのID、パスワードの再設定が行えますので、インストール終了後は setup.cgi のファイル名を変更しておくかパーミッションを実行権限がないものに変更しておいて下さい。
そして、 setup.cgi の実行が必要になったときに元に戻して実行するようにして下さい。
- もしもエラーが表示されたら手順に間違いがないかもう一度確認して下さい。
最も考えられる原因はディレクトリ、ファイルのパーミッションです。
- パーミッションはプロバイダー、サーバーによっては上記と異なる場合がありますので環境に合わせて変更してください。
どうしてもうまくいかない場合は書込権限のパーミション(whats_set.pl の119行目あたり)を777にしてみて下さい。
さらに設定を続けます
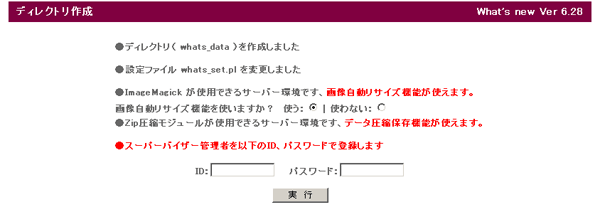
- もしも画像リサイズモジュールのImageMagic(PerlMagic)、GD、NetPBM が1つでも標準でインストールされているサーバー環境なら、画像リサイズが使える旨のメッセージが表示されています。
画像自動リサイズ機能を使う場合は「使う:◎」にチェックを入れます。実際に動作するかどうかはスーパーバイザーメニューの「モジュール検査」を実行させると確認することができます。
もしも画像リサイズモジュールが使えないサーバーで画像自動リサイズ機能を使う場合は後述する菅さんが作られた画像リサイズモジュールをインストールする必要があります。
- 作業用ディレクトリを作成します。
- 上記で表示された画面でスーパーバイザーのID、パスワードを指定します。
スーパーバイザーとは最も管理権限の強い管理者でジャンルの追加や基本の設定を行うことができます。 - ID、パスワードは半角のアルファベット、数字、-_で構成してください。(全角、漢字、-_以外の半角特殊文字は使えません)
- 「実行」ボタンをクリックします。
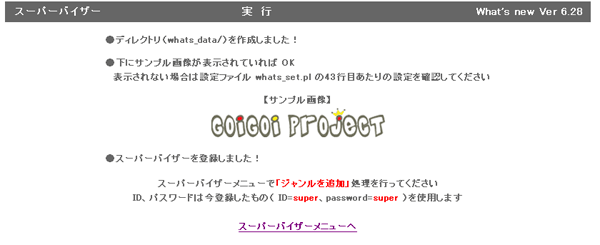
- ディレクトリ作成完了、スーパーバイザー登録完了が表示されます。

- 「スーパーバイザーメニューへ」をクリックします。

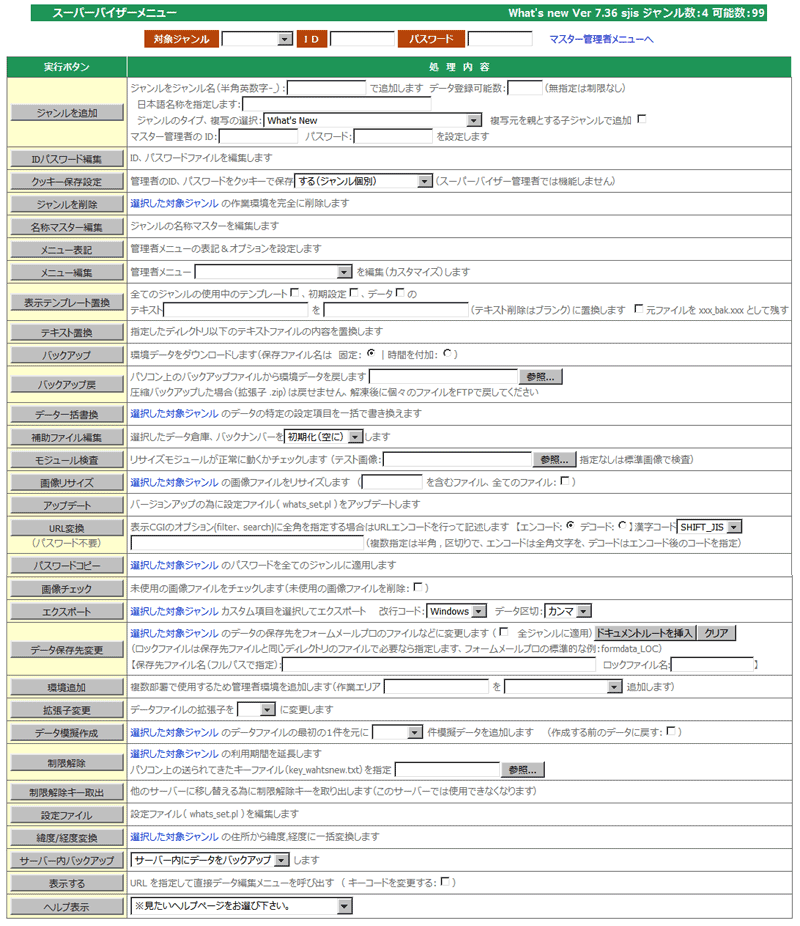
- スーパーバイザーメニューが表示されます、次に管理するジャンルを登録します。
- 今登録したスーパーバイザーのID、パスワードを入力します。
- 登録するジャンル名を指定します、ジャンル名は半角の英数字と-_で指定します。全角文字やカタカナは使えません。
数字のみのジャンル名も許されていません。 - 登録できる記事(データ)の最大数を指定します。(指定しない場合は制限なしになります、限定版は50までになります)
- 指定した英数字のジャンル名を対応する日本語名を指定します、漢字、ひらがな、カタカナが使えます。
- 登録するジャンルのタイプを選択します。もし該当するタイプに近いものがなければ「その他一般」を選びます。
既に登録したジャンルをコピーして登録したい場合はコピー元のジャンルをここで選択します。 ここで選択したタイプによってひな形のテンプレート、初期設定がセットされます
後から編集し直すことができますので厳格に考える必要はありません。該当がない場合は「その他一般」を選択してください。
選択項目用のマスターファイルとしてジャンルを登録する場合は「選択項目マスター」を選択します。
選択項目用のマスターとはカスタム項目で入力タイプを radio,checkbox,select に指定したときに選択できる項目を登録しておくマスターのことを言います。登録するとジャンル名の後ろに-_が付加されます。 - コピーして登録する場合に追加するジャンルを複写元の子ジャンルとする場合は、「複写元を親とする子ジャンルで追加」にチェックを入れて下さい。
Tips 子ジャンルを設定するとASP的な使い方をすることができます。
例えば親ジャンルに対する子ジャンル、A、B、Cをそれぞれ設定した場合、ジャンルA、B、Cでデータの追加、削除を行った場合、データは親ジャンルで一元的に保存されます。
そのため親ジャンルでデータを表示させると親ジャンルの初期設定に従ってジャンルA、B、Cのデータが区別無く表示させることができます。
また各子ジャンルのジャンル、例えばAで表示させた場合は子ジャンルAの初期設定に従ってジャンルAのデータのみが表示されます。
ジャンルA、B、Cそれぞれに管理者用のID、パスワードを与えホームページ上からデータを管理してもらい、ジャンルA、B、Cそれぞれのホームページでは各自のデータのみを表示させ、親のホームページでは全てのジャンルのデータを表示するといった使い方ができるようになります。
(ただし、呼び出しキー、ソートキーの設定は親ジャンルでのみの設定になります)
【具体的な使用例】 3つの営業店(大阪店、神戸店、京都店)がある賃貸物件の検索ホームページの例
まず親ジャンル(kanri)を登録します。次に3つの店のジャンルを kanri を親とする子ジャンルとしてそれぞれ登録します(osaka、kobe、kyoto)
子ジャンルでログインした場合は各店の物件しか管理編集できません(他店の物件は見ることができません)が親ジャンルでログインした場合は全店の物件を管理編集することができます。
また、物件を表示させる場合も同じ事が言えます。
※子ジャンルのデータ管理の仕方
親ジャンルに対する子ジャンルを設定してもそれぞれのデータは複数のファイルに保存されるわけではありません。
子ジャンルを設定してもデータは親ジャンルのファイルに保存されます。子ジャンルのデータにはオーナー情報(子ジャンルID名)が付けられて保存されています。
Tips ホームページの1頁だけを編集したい、表示に使用するCSSファイルを編集したい、javascriptファイル(.js)を編集したい場合はジャンルのタイプに「HTML,CSSファイルなど1ファイルを編集」を選択します。
「HTML書き出し」機能を使うとページ、ファイルを更新することができます。
- そのジャンルを管理するマスター管理者のID、パスワードを入力します。
- ID、パスワードは半角のアルファベット、数字、-_で構成し最初の文字はアルファベットから始めてください。(全角、漢字、-_以外の半角特殊文字は使えません)
- 標準テンプレートHTMLファイルを登録する場合はチェックを入れます。(後でカスタムHTMLファイルに変更できますので取りあえず登録します。
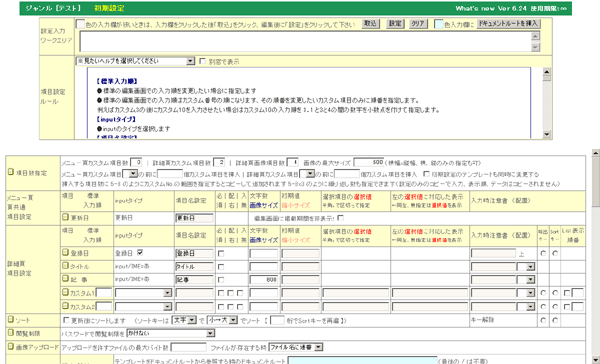
- 「ジャンルを追加」ボタンをクリックします。追加が完了すると以下のジャンルの初期設定画面になります。
とりあえず初期設定を行います
「データ形式」に関する設定をします
- ジャンルを追加した直後では「メニュー頁カスタム項目数:0」「詳細頁カスタム項目数:2」、「詳細頁画像項目数:4」に設定されています。
- このままの設定数で問題がなければ次ページで説明されている初期設定を行って一番下の「設定する」ボタンをクリックします。
- メニュー頁カスタム項目数:→メニュー頁に設定する項目数を指定します。
- 詳細頁カスタム項目数:→詳細頁に設定する項目数を指定します。
- 詳細頁画像項目数:→詳細頁に設定する画像項目数を指定します。
- 「設定する」ボタンをクリックします。
- もういちど管理者メニューから「初期設定」を実行すると設定した項目数で初期設定を行うことができるようになります。

画像リサイズモジュールをインストールします(ImageMagick(PerlMagick)、GD、NetPBM が使えないサーバーの場合)
- 画像リサイズモジュールを使う必要がない場合は以下のインストールは不要です。
- モジュールが使えないサーバーの場合は以下の手順で画像リサイズモジュールをインストールしてください。
- 画像リサイズモジュールを https://sugachan.dip.jp/obsolete/ext/ からダウンロードします。【ダウンロードページへ】
- ダウンロードしたファイルを解凍します。
- check.cgi をCGIと同じディレクトリにアップロードします。パーミッションは WhatsNew の CGI と同じ実行権限を与えます。
- check.cgi を実行させます。https://www.xxxx.co.jp/cgi-bin/whatsnew/check.cgi でブラウザから呼び出すことで実行できます。
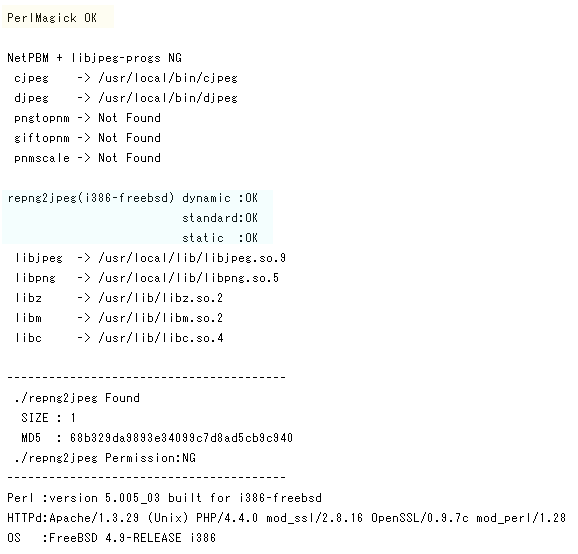
(呼び出しかたは環境によって異なります) - 以下の様なチェック結果の画面が表示されます。

- 以下の手順でリサイズモジュールをインストールします。
- 画像リサイズモジュールはCGIのようにインタープリターではなくサーバーに使用されているマイクロプロセッサ(MPU)の種類とOSの組み合わせによってあらかじめコンパイルされているバイナリーの実行ファイルです。
- したがってWhatsNewをインストールしたサーバーに適合したバイナリーの実行ファイルを選択してインストールする必要があります。
- どの実行ファイルが使えるかはダウンロードしたリサイズモジュールのチェックプログラムで調べることができますので readme.txt をお読み下さい。
- readme.txt を読んでもよくわからない場合は以下の手順をお試し下さい。
- 上のチェック結果画面の薄い水色のベースの部分を見るとどのバイナリーの実行ファイルをインストールすればいいかが解ります。
- 解凍したフォルダーのなかに MPU名_OS名 のフォルダーがありますのでその中のバイナリーの実行ファイル(repng2jpeg)をCGIと同じディレクトリにアップロードします。パーミッションは WhatsNew の CGI と同じ実行権限を与えます。
※Ftpでアップロードする時はアスキーモードや自動ではなくバイナリーモードでアップロードして下さい。
- 次項のスーパーバイザーのメニュー「モジュール検査」でモジュールが正常に動作するか確認します。
- もし正常に動作できない場合は、正常に動作するまで実行モジュールを入れ替えてテストを繰り返します。
- この画像リサイズモジュールは使用するサーバー環境によっては使えないことがあります。その場合は自動リサイズ機能の使用は諦めてください。
画像リサイズモジュールがうまく動作するかチェックします
- ブラウザからスーパーバイザーのメニューページを呼び出します。
- https://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?super でメニュー画面を呼び出すことができます。
(呼び出しかたは環境によって異なります、あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります) - 以下の画面が表示されます。

- 「モジュール検査」ボタンをクリックします。
- 以下の画面が表示されます。

- 「リサイズモジュールは正常に終了しました!」が表示されればリサイズモジュールは正常に動作しており使用することができます。
カラーピッカーモジュールをインストールします(Color Picker)
- 「タグ入力補助機能」やCSS1ファイル編集処理を行う場合に色コードを入力する入力欄にカラーピッカーを使う場合はカラーピッカーモジュールをインストールする必要があります。
- カラーピッカーモジュールは Matthias Platzer 氏が公開されている Color Picker を WhatsNew 用に改造した javascript モジュールを使用します。
- カラーピッカーモジュールはWindowsXPのIE6以上での動作確認は取れていますが、その他の環境での動作は確認されていません。(Mac では動作しません) ダウンロードページからダウンロードしてインストールします。
- ダウンロードしたファイル colorpicker.zip を解凍します。
WhatsNew の cgi ファイルをインストールしたディレクトリ以下の画像がブラウザから参照できる場合は WhatsNew の cgi ファイルが存在するディレクトリの下にディレクトリ「colorPicker」を作成します。
ディレクトリ「colorPicker」の下に解凍したファイルを全てアップロードします。
- WhatsNew の cgi ファイルをインストールしたディレクトリ以下の画像がブラウザから参照できない場合は ドキュメントルートの下のディレクトリ「whats_data」の下にディレクトリ「colorPicker」を作成します。
ディレクトリ「colorPicker」の下に解凍したファイルを全てアップロードします。
- カラーピッカーモジュールを使用する場合は「初期設定」の「編集画面」の項で「カラーピッカーjsを使う」にチェックを入れます。
また、WhatsNew の cgi ファイルをインストールしたディレクトリ以下の画像がブラウザから参照できない場合はカラーピッカーのモジュールが存在する場所をドキュメントルートから /〜、または https://〜 から指定します。
Lightbox(Popup画面で画像拡大表示)をインストールします
サムネイル画像をクリックし拡大画像を同じページ上に拡大表示させる javascript Lightbox をインストールします。WhatsNewでは Lightbox のスクリプトとして greybox と lytebox が使用できます。
lytebox、greybox の大きな違いは lytebox はスライドショーが一定時間ごとに自動で表示切替ができる点です。
両者の使い分けは、自動送りのスライドショー機能が必要な時は lytebox 、必要でないときは greybox を使うようにしてください。
lytebox を詳細画面の表示に使うとうまく動作しない場合があります。
Popup画面で画像拡大表示を使用しない場合はインストールは不要です。
【 greybox 】
- ダウンロードページからダウンロードしてください。
- ダウンロードし解凍すると GreyBox_v- のディレクトリが作成されます。その下にあるディレクトリ greybox を WhatsNew のCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に greybox のディレクトリごとアップロードします。
- greybox を使用する表示用テンプレートには以下の javascript を埋め込みます。
(「初期設定」の「編集画面」の欄で GreyBox を使用する設定をします。設定にしておくとテンプレートに自動で組み込まれます)
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/";
var GB_GB_SALT = 0;
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると GreyBox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は GreyBox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを GreyBox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<script type="text/javascript">
var GB_ROOT_DIR = "/greybox/";
var GB_GB_SALT = 0;
</script>
<script type="text/javascript" src="/greybox/AJS.js"></script>
<script type="text/javascript" src="/greybox/AJS_fx.js"></script>
<script type="text/javascript" src="/greybox/gb_scripts.js"></script>
<link href="/greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
※Windows版Internet ExplorerでHTML 4.0 Transitionalを指定した場合、クローズボタンの画像がウィンドウ右端に偏ってしまいクリックしにくくなります。
HTML 4.0 Strict(標準モード)であれば問題なく表示されるので、GreyBoxを使用する際はなるべくHTML 4.0 Strict(標準モード)でページを作成するようにしてください。
または、スタイルシートファイル gb_styles.css の60行目あたりの100%を調整してください。
.GB_header table {
margin: 0;
width: 100%;→95%;
border-collapse: collapse;
}
※標準の greybox では greybox を二重起動したときにうまく動作しません。以下の変更を行ってください。
gb_scripts.js の10行目 this.salt=0; を以下のように変更してください。
this.salt=GB_SALT;
【 Lytebox 】
- ダウンロードし解凍すると lytebox のディレクトリが作成されます。
- IE8を使用するとうまく表示できないことがあるようです(v3.22)。以下の変更を行ってください。
lytebox.js:81行目
this.ie = (document.all && !window.opera) ? true : false;
を
this.ie = (document.all && !window.opera && document.documentMode != 8) ? true : false;
へ変更します。
- WhatsNewのCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に lytebox のディレクトリごとアップロードします。
- 「初期設定」の「編集画面」の欄で Lytebox を使用する設定をします、設定にしておくとテンプレートに自動で組み込まれます。(スライドショーを自動送りする場合は SlideShow 用を選択します)
- lytebox を使用する表示用テンプレートには以下の javascript を埋め込みます。
<link rel="stylesheet" type="text/css" href="lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" src="lytebox/lytebox.js"></script>
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると Lytebox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は lytebox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを lytebox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<link rel="stylesheet" type="text/css" href="/lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" charset="UTF-8" src="/lytebox/lytebox.js"></script>
WYSIWYGエディタ、CKeditor を利用する
- ブラウザベースのWYSIWYGエディタ CKeditor をテキスト入力画面に利用する方法を説明します。

- CKeditor のダウンロードページから CKeditor をダウンロードします。
解凍処理を行うとフォルダー ckeditor が作成されます。
フォルダー ckeditor を作業用ディレクトリ( whats_data )が存在するディレクトリにまるごとアップロードします。
CGI以下のディレクトリのファイルが Web で参照できる場合は CGI が存在するディレクトリに whats_data が存在しているはずです。 - GOiGOi Project のダウンロードページから CKeditor のコンフィギュレーションファイルをダウンロードします。
コンフィギュレーションファイル config.js は What's New 用に変更が加えられています。
ツールバーに default の他に MyToolbar、MyToolbar1、MyToolbar2、MyToolbar3 の4種類を付け加えています。 What's New では編集エリアの横幅に合わせて MyToolbar、MyToolbar1、MyToolbar2、MyToolbar3 の4種類を使い分けています。
ツールバーのツールは What's New では使わないだろうと思われるツールは大幅に削っています。
ツールバーのツールを変更する場合は MyToolbar、MyToolbar1、MyToolbar2、MyToolbar3 を変更してください。
config.js の8行目〜13行目を KCFinder の各PHPファイルがWebから呼び出せるパス(ドキュメントルートからのパス)に変更します。
(CGIをインストールした同じ場所なら変更は必要ありません)
config.filebrowserBrowseUrl = '/cgi-bin/whatsnew/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = '/cgi-bin/whatsnew/kcfinder/browse.php?type=images';
config.filebrowserFlashBrowseUrl = '/cgi-bin/whatsnew/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = '/cgi-bin/whatsnew/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = '/cgi-bin/whatsnew/kcfinder/upload.php?type=images';
config.filebrowserFlashUploadUrl = '/cgi-bin/whatsnew/kcfinder/upload.php?type=flash';
変更が終われば config.js を上書きでアップロードします。
サーバーブラウザの、KCFinder を利用する
- KCFinder はサーバー内のファイルをブラウジングしたりローカルのファイルをアップロードできる PHP のモジュールです。
CKeditor と組み合わせて使うと WYSIWYG 環境がさらに使いやすくなります。
KCFinder を使うにはサーバーで PHP Ver.5 以上を使用できることが必要です。
- KCFinder は以下のページからダウウンロードできます。ダウウンロード
解凍処理を行うとフォルダー kcfinder が作成されます。もしバージョン番号が付いている場合(例:kcfinder-2.1)は kcfinder にリネームします。
フォルダー kcfinder をまるごと ckeditor をインストールしたフォルダーにアップロードします。(例:/cgi-bin/whatsnew)
ディレクトリ upload のパーミッションは 777 に変更します。 - GOiGPi Project のダウンロードページから KCFinder のコンフィギュレーションファイルをダウンロードします。
コンフィギュレーションファイル config.php は What's New 用に変更が加えられています。
config.php の25行目をディレクトリ upload のドキュメントルートからのパスに変更します。
'uploadURL' => "/cgi-bin/whatsnew/kcfinder/upload",
config.php を上書きでアップロードします。
- What's New の「初期設定」の「編集画面」の欄でCKeditorを使う設定にします。
「初期設定」の「編集画面」の javascript の存在場所と CKeditor をインストールしたディレクトリに違いがないか確認します。

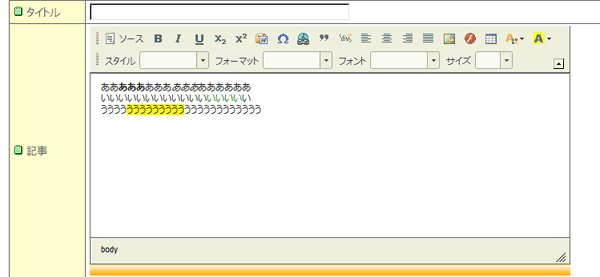
CKeditor を使うカスタム項目は「inputタイプ」に「input/IME-A」または「input/IME-あ」を選択し「文字数」を textarea となるよう横縦を(cols=、rows=)指定します。(例:80x5T、Tは CKeditorを使用するオプションですので必ず付けてください)
タイトル、記事(コメント)にCKeditorを使う場合も同様に指定します。
指定した横のサイズによって使用する編集ボックスの横幅が決まります。(MyToolbar、MyToolbar1、MyToolbar2、MyToolbar3)
30以下は MyToolbar3 を、40以下は MyToolbar2 を、70以下は MyToolbar1 を、それ以外は MyToolbar、 を使用します。
ピクセル単位の指定では260以下は MyToolbar3 を、340以下は MyToolbar2 を、580以下は MyToolbar1 を、それ以外は MyToolbar、 を使用します。
縦の高さは CKeditor が自動的に調節してくれるはずです、また入力欄はリサイズが可能になります。
「タグ入力補助機能」に「標準の機能を使う」を選択した場合は textarea、input の入力欄が使えますが CKeditor を使う場合は textarea のみが対象となります。
- 動作確認は Windows XP+SP2 IE8,Firefox3 で行っています。
FLV プレーヤーをインストールします
- What's New は拡張子が .flv .mp4 の動画ファイルをページ内で再生することができます。
- 動画ファイルを扱わない場合はインストールの必要はありません。
- 再生するためには FLV プレーヤーが必要で What's New では以下の2つの FLV プレーヤーが使用できます。
FLAVER 個人使用、商用使用ともフリー
fladance 個人使用、商用使用ともフリー
どちらのプレーヤーを使うかはインストール時に選択しますが、 What's New の 設定 ファイル whats_set.pl の157行目あたりの設定を変えることでも可能です。
作者サイトからダウンロードします。プレーヤーとしての必要ファイルは FLAVER が flaver.swf 、fladance が fladance.swf です。このファイルを「初期設定」の「編集画面」「javascript の存在場所」に指定している場所にアップロードします。
通常は、 What's New の cgi ファイルがある場所となります。
- FLV プレーヤーを用意すれば拡張子が .flv .mp4 の動画ファイルは普通の画像ファイルと同様に扱うことができます。
ただし、コーデックの種類によっては拡張子が同じでも再生できない場合があります。再生できるコーディックはそれぞれのFLVプレーヤの仕様を参照下さい。
画像ファイル項目として設定したカスタム項目の表示タグをテンプレートに埋め込むとプレーヤーが表示されます。
例:<!--custom7 size=400x320--> カスタム項目7に登録されている .flv の動画ファイルが横400px、縦320pxのプレーヤーサイズで再生されます。
初期表示画像を表示する場合は<!--custom7=8 size=400x320--> のように初期表示静止画像のカスタム項目8を = で指定します。
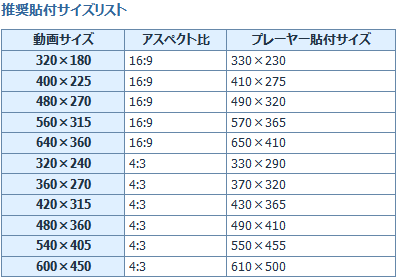
FLAVER の推奨の画面サイズです(縦サイズはコントロールパネルのサイズも考慮ください)

- プレーヤーの横幅が320ピクセル以下になる場合は fladance をお使いください。
- 画面サイズ他のプレーヤの初期設定は What's New の 設定 ファイル whats_set.pl の157行目あたりの設定を変えることで可能です。
# FLV プレーヤーの初期設定 FlashVars に渡す設定(例:&autoplay=true、続ける場合は&で続ける) $set_player=''; # FLV プレーヤーの初期設定 <embed に記述する設定(例:allowfullscreen="false"、続ける場合はスペースで続ける) $set_player1=''; - 例のように<!--custom7 size=400x320--> のみで必要なタグが書き出されますが、初期表示画像を表示するなどもっと詳しいタグを挿入したい場合はテンプレート内に自分でタグを記述してください。
以下は FLAVER で再生前に静止画像(カスタム項目8に登録)を表示させる例です。
<embed src="/cgi-bin/whatsnew/flaver.swf?file=<!--custom7P-->&image=<!--custom8P-->" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="https://www.macromedia.com/go/getflashplayer">
新しいバージョンへの入れ替え方法(ディレクトリ名は標準のものですので、ご自分の環境に合わせて読み替え下さい)
- バージョンアップは自己責任において実行してください。(バージョンアップを請け負うことも可能です)
- 最新のバーションをダウンロードして解凍します。
- 現在のデータを活かすためにインストールしたサーバーのジャンル名以下のディレクトリをダウンロードして保存しておきます。
(ディレクトリ /cgi-bin/whatsnew/whats_data の下にジャンル名のディレクトリがあります)
また設定ファイル whats_set.pl もダウンロードして保存しておきます。
(ディレクトリ /cgi-bin/whatsnew/ の下にあります)
- 新しいバージョンをインストールします。
CGIをインストールしている現在のディレクトリが/cgi-bin/whatsnewであれば/cgi-bin/whatsnew1など新しいディレクトリを作成してそこにインストールします。
インストールする場合はジャンル名を旧にインストールしたものと同名で登録します。
新しいディレクトリ/cgi-bin/whatsnew1に保存しておいた whats_set.pl を上書きでアップロードします。
保存しておいたジャンル名以下のディレクトリを新しくインストールしたジャンル名以下の同じディレクトリに上書きでアップロードします。
旧のディレクトリ /cgi-bin/whatsnew のディレクトリ名称を /cgi-bin/whatsnew2 に変更します。
新しいディレクトリ /cgi-bin/whatsnew1 のディレクトリ名称を旧のディレクトリ名 /cgi-bin/whatsnew に変更します。
- これで旧のデータを活かしたまま新しいバージョンに移行できていますのでデータの編集、表示に問題がないか確認します。
もし問題があればディレクトリ名を以下のように元に戻せば旧の環境に戻すことができます。
/cgi-bin/whatsnew の名称を /cgi-bin/whatsnew1 に変更します
/cgi-bin/whatsnew2 の名称を /cgi-bin/whatsnew に変更します
新しくインストールした環境でうまく動作すれば、/cgi-bin/whatsnew2は削除して構いません。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。