GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> 手っ取り早く理解するための簡単な導入例
手っ取り早く理解するための簡単な導入例
What's Newでコンベンション施設の紹介と検索を管理者が作成、更新、削除できるホームページの例です
- What's New は基本的には、以下の様にメニュー画面がありメニューの一件一件の詳細画面があるホームページを管理者が作成、更新、削除できるソフトです。
従って、詳細画面のフォーマットは全て同じフォーマットで表示されるようになっていなければなりません。
しかし、これはあくまでも基本であって、1頁ごとの管理(メニュー画面だけで処理する)やリンク集など設計、テンプレートを工夫すれば色々なホームページのシーンで使うことができるようになります。
- この例の場合、メニュー(インデックス)ページは以下のようなページフォーマットになっています。
- 施設の詳細ページは以下の通りでメニューページの施設名をクリックすると表示されます。
施設詳細 芦屋ルナホール
住所:芦屋市本町5−8−6
施設種別:公共施設
人数:500人
面積:500m2
URL:https://www.runa.hall/
外観写真:
[ インデックス ] [ 次の施設→ ]
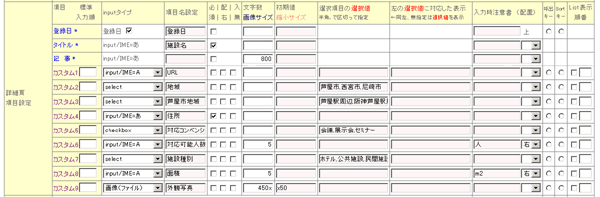
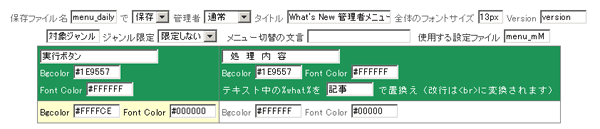
- 上記の入力項目をマスター管理者メニューの「初期設定」でカスタム項目としてカスタム1〜9で設定します。
「データ形式」のメニュー頁カスタム項目数は「0」 詳細頁カスタム項目数は「9」 詳細頁画像項目数は「0」を指定します。

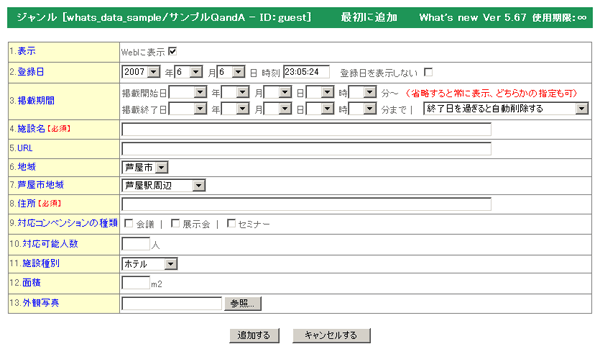
- この設定後、管理者メニューの「データの追加」を実行すると以下の登録画面になりデータを登録したり、変更、削除することができるようになります。

メニュー頁のテンプレート作成
- 次に、ここで登録したデータを表示するためのテンプレートを作成します。
- 最初にメニュー頁と詳細ページの例を見せましたが、このように表示される完成形のHTMLファイルを事前に作成しておきます。
その完成HTMLソースを基にWhat'sNew用の挿入置換タグと置き換えていきます。
そのため、ページはデザイナーが自由にデザインすることができるのです。 - 置き換えた後のHTMLソースは以下のようになっています。太い文字のタグがWhat'sNew用の挿入置換タグです。
茶色のタグはバナー画像をランダムに表示させるためのタグです。
緑色の行はメニューのタイトル行を表します。
青色の行はデータ(施設)が1件もない場合に何を表示するかを記述しています。
赤色の行はデータ(施設)の件数分繰り返されます。これがメニューになるわけです。
橙色の行は表示最大数を超えた場合のページ替えを表示しています。
赤の行は1行で一気に記述します。この行の中に入力項目で指定したカスタム項目をどこに挿入するかをカスタムタグで記述しています。
What'sNew用の挿入置換タグにはこの他にも色々用意されていてオプション設定も豊富です。カスタム項目の値によって表示を変えたりサムネイル画像をクリックし原寸画像を表示させたりと、オプションを使いこなすと色々な表示パターンを作り出すことができるのです。
【タグ一覧】でご確認下さい。
<html><head><title>施設インデックス</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<style type="text/css">
<!--
a:link {color: #0000FF; text-decoration: none;}
a:visited {color: #0000FF; text-decoration: none;}
a:active {color: #808080; text-decoration: none;}
a:hover {color: #FF0000; text-decoration: underline;}
-->
</style>
<body bgcolor=#FFFFFF>
<center>
<table border=0 cellpadding=5><tr><th>複数のバナー画像からランダムに1つの画像を表示させることができます</th></tr><tr><th><!--Custom1,8R _blank--><!--Custom1,8R _blank--></th></tr></table><br>
<table width="80%" border="1" cellpadding="2" cellspacing="0" bordercolor="#4d99e5" style="font-size:13px">
<tr><th bgcolor="#4d99e5" colspan=7><div align="center" style="font-size:14px;color:white">施設インデックス</div></th></tr>
<!--menu_title--><tr bgcolor="#ccccff" style="font:#000066"><th>施設名</th><th>住所</th><th>施設種別</th><th>人数</th><th>面積 m2</th><th>外観</th><th>URL</th></tr>
<!--no_data--><tr><th><br>該当する施設は見つかりませんでした!<br><br></th></tr>
<!--LOOP-- ?max:10><tr><td bgcolor="#e5f6ff"><!--title--></td><td><!--custom4%--></td><td><!--custom7%--></td><td align=right><!--custom6%--></td><td align=right><!--custom8%--></td><td align=center><!--custom9i%--></td><td><a href=<!--custom1--> targe=newwin><!--custom1%--></a></td></tr>
</table>
<span style="font-size:13px;color=#333333">【 総数:##1件(##2〜##3件を) 】 <!--page--><!--prev ▲--><!--next ▼--></span><br><br>
</center></body></html>
- 作成したメニュー用HTMLファイルはお手持ちのFTPソフトでアップロードします。場所はジャンル名のディレクトリの下の「_temp」です。
標準のメニューテンプレートファイル名は whatsindex.html で「初期設定」で変更することができます。
FTPソフトを使わなくてもマスター管理者メニューの「アップロード」を使うか、「テンプレート編集」で直接に編集ができます。
詳細ページのテンプレート作成
- 最初に詳細ページの例を見せましたが、このように表示される完成形のHTMLファイルを事前に作成しておきます。
その完成HTMLソースを基にWhat'sNew用の挿入置換タグと置き換えていきます。 - 置き換えた後のHTMLソースは以下のようになっています。太い文字のタグがWhat'sNew用の挿入置換タグです。
茶色のタグはバナー画像をランダムに表示させるためのタグです。
赤色のタグは入力項目で指定したカスタム項目をどこに挿入するかをカスタムタグで記述しています。。
青色の行は前後のデータへのリンクとメニューページへのリンクを指定しています。
<html><head><title>施設詳細</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<style type="text/css">
<!--
a:link {color: #0000FF; text-decoration: none;}
a:visited {color: #0000FF; text-decoration: none;}
a:active {color: #808080; text-decoration: none;}
a:hover {color: #FF0000; text-decoration: underline;}
-->
</style>
<body bgcolor=#FFFFFF><center>
<table border=0 cellpadding=5><tr><th>複数のバナー画像からランダムに1つの画像を表示させることができます</th></tr><tr><th><!--Custom1,8R _blank--><!--Custom1,8R _blank--></th></tr></table><br>
<table width=90% border="1" cellpadding="2" cellspacing="0" bordercolor="#4d99e5" style="font-size:13px">
<tr><th bgcolor="#4d99e5" align="center" style="font-size:14px;color:white">施設詳細</th></tr>
<tr><th bgcolor="#ccccff"><font color="white"><!--title--></font></th></tr>
<tr><th bgcolor="white" align="left" style="font-size:13px;color:#666666">
<div style="font-size:13px;color:#666666"><br>
<font color=#800040>住所:</font><!--custom4--><br>
<font color=#800040>施設種別:</font><!--custom7--><br>
<font color=#800040>人数:</font><!--custom6 人--><br>
<font color=#800040>面積:</font><!--custom8 m2--><br>
<font color=#800040>URL:</font><a href=<!--custom1--> target=newwin><!--custom1--></a><br>
<font color=#800040>外観写真:</font><!--custom9--><br>
</div></td></tr></table>
<br><div align="center" style="font-size:13px;color:#666666">
<!--end ←前の施設,インデックス,次の施設→,編集メニューへ戻る--><!--[ previous ]--> <!--[ index ]--> <!--[ next ]-->
</div></center></body></html>
- 作成した詳細ページ用HTMLファイルはお手持ちのFTPソフトでアップロードします。場所はジャンル名のディレクトリの下の「_temp」です。
標準のテンプレートファイル名は whatsnew.html で「初期設定」で変更することができます。
FTPソフトを使わなくてもマスター管理者メニューの「アップロード」を使うか、「テンプレート編集」で直接に編集ができます。
メニューページの表示
- テンプレートファイルが設定できたらメニューページを表示させてみます。
- 管理者メニューの「メニュー表示」を選択して実行します。
- メニューが表示され施設名をクリックすると詳細ページへリンクします。
メニューページをトップページに表示する
- トップページにインラインフレームを設定しそこにメニューを表示させる場合
インラインフレーム内に表示させるURLを以下の様に指定します、青の部分が呼び出しです。
<iframe src="/cgi-bin/whatsnew/whats_display.cgi?id:news" name="xxx" width="xx" 〜 </iframe>
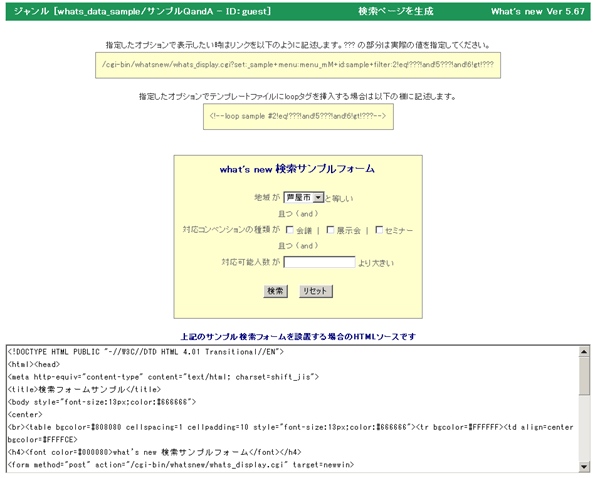
施設の検索ページを作成します
- What'sNewには検索ページを自動で生成する機能があります。
- マスター管理者メニューの「検索ページ生成」を選択して実行します。
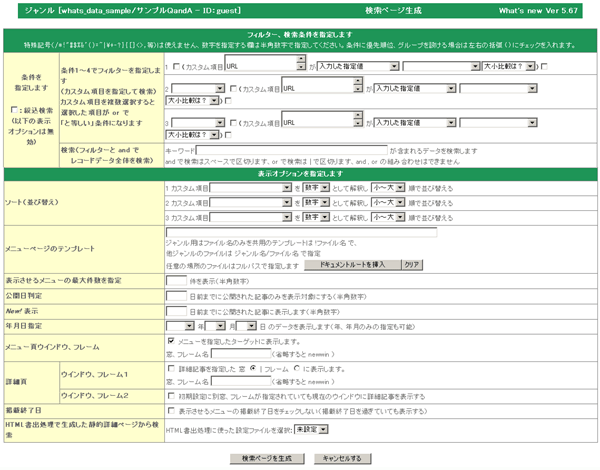
- 以下の検索オプション指定の画面が表示されます。

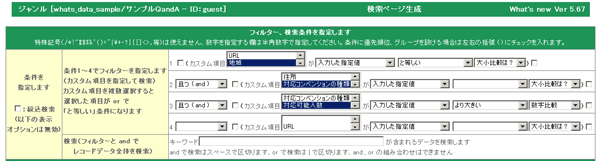
- フィルター、検索条件を指定します。
- 指定は以下のようにします。

- 表示オプションが必要なら設定します。
- 「検索ページを生成」ボタンをクリックします。
- 以下の画面が表示されます。

管理者メニューの編集
- What'sNewには管理者メニューを編集する機能があります。
- スーパーバイザーメニューの「メニュー編集」を選択して実行します。
- この例では管理者メニューに「記事」と表示されています、これを「施設」に変更します。

- 「実行する」をクリックします。
- この編集画面ではこの他に不要なメニュー項目を削除したり文言を変更したりすることができます。
- TOP
施設インデックス | ||||||
|---|---|---|---|---|---|---|
| 施設名 | 住所 | 施設種別 | 人数 | 面積 m2 | 外観 | URL |
| 芦屋ルナホール | 芦屋市本町5−8−6 | 公共施設 | 500 | 500 |  | https://www.runa.hall/ |
| 芦屋市立美術館 | 芦屋市銀座5−7−8 | 公共施設 | 50 | 700 |  | https://www.ashiya.com |
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。